WebIEを無視したらbackgroundclipでかっこいいテキストアニメーションができる件 画像を文字でクリッピングマスクしたようにできる「backgroundclip」 IEには対応していない ので使い
Ae テキストアニメーション かっこいい-WebAviutl3分でできるオシャレなテキストアニメーションの作り方 4,726 views 107 Dislike Share ると / AviUtl Academy 112K subscribers 今回は3分でできるテキストアニWeb 今回はAfter EffectsのGG分解というスクリプト機能を使って上の動画のようなかっこいいテキストアニメーションを作成していきたいと思います。 GG分解は γしめ
Ae テキストアニメーション かっこいいのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Ae テキストアニメーション かっこいい」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「Ae テキストアニメーション かっこいい」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Ae テキストアニメーション かっこいい」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Ae テキストアニメーション かっこいい」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Ae テキストアニメーション かっこいい」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「Ae テキストアニメーション かっこいい」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「Ae テキストアニメーション かっこいい」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
 |  |  |
「Ae テキストアニメーション かっこいい」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |
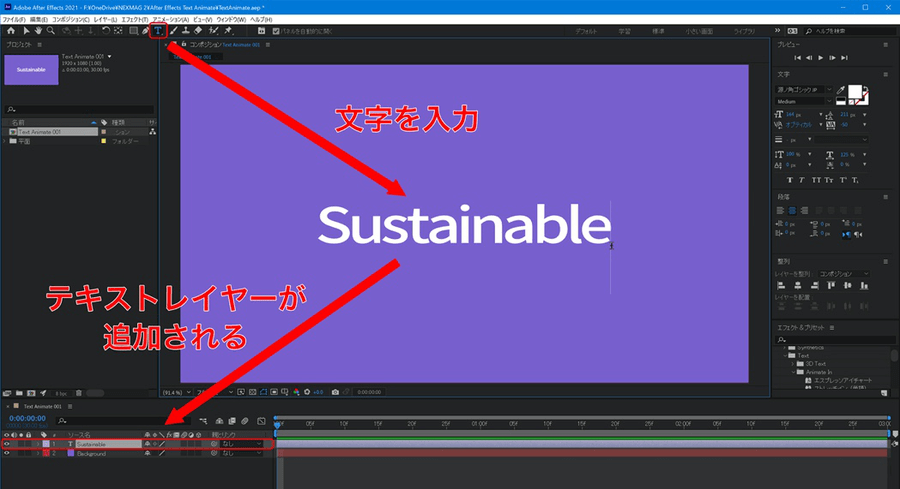
Web1テキストアニメーション制作の下準備 まずAfter Effectsを開き、新規コンポジションを選択します。 サイズは自分が作りたいものにしましょう。 今回は19×1080を選びました。 まWeb スクロールするとテキストがカッコ良くアニメーション! :その1 該当位置までスクロールすると「コンテンツがふわっと表示される」 こういったサイトはもはや定番パ
Incoming Term: テキストアニメーション かっこいい, テキストアニメーション かっこいい css, ae テキストアニメーション かっこいい, aviutl テキストアニメーション かっこいい,




0 件のコメント:
コメントを投稿